How to create thumbnail images for your app.
When you upload your editions to your app, the system will automatically create a thumbnail of the front cover, which displays as the Cover Image on the home screen of your app. However, there may be times when you want to create a thumbnail cover image that is not of the front cover. Creating thumbnail cover images takes a few seconds in Photoshop.
How to create your thumbnail cover image
i. Take a screenshot of your page you wish to use, or open an image of your cover.
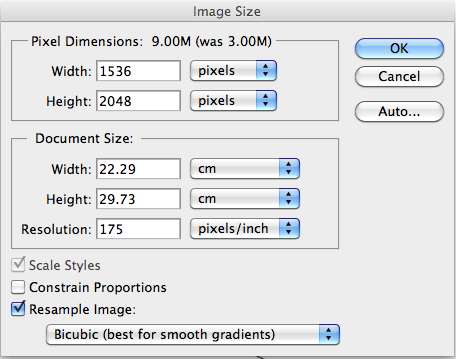
ii. Under the ‘Image’ menu, select ‘Image Size…’ and change the width to 1536 pixels. The height will change automatically (as per image below). Press OK.
iii. Select ‘Save as’ under the ‘File’ menu, and save the file as a PNG file. The format of the these files is ideally png or jpg/jpeg, optimised for web, at 175dpi and ‘medium’ quality. The preferred size (Width * Height) is 1536px * 2048px OR 2048px * 1536px.
iv. Your saved file is now ready to upload, so you can close your original image (no need to save here as your PNG file is already saved)

In order to use this file as the cover image for an edition, you must have already created your edition on the system.
Select Option 2 – View All Editions

This will display a list of all editions that that you have previously created, both published and unpublished. Locate the edition which you want to edit. At the right of the row under the Actions Column, there are 3 or 4 icons (3 icons if you have already published, and a 4th icon if you haven’t).

Select the first icon ‘Edit Product’ – this will allow you to edit the edition. Clicking on this icon takes you to the Edit Editions page – a full explanation of this page can be found in the left hand menu.
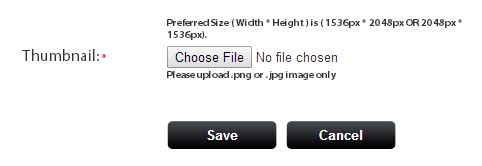
About two thirds of the way down the page there is a “Cover Image” option.

Click on the Cover Image, which will open up a file browse box. Navigate to your recently saved file and select Open. In the resulting dialog, select Save

You are then returned to the Edit Editions page. Scroll to the end of the page and select Update Edition. If your edition has already been published, app users will see the front cover automatically update when they refresh their editions.

